【開設半年】はてなブログ初心者がしてきたカスタマイズ備忘録【Debriefing】

拙ブログ「マタタビのみかん箱」は開設より約半年を迎えました。
一度でも足を運んでくださった方、ありがとうございます。
今回はこの半年のカスタマイズを備忘録として残しておきます。
※現在はDebriefingから変更したため、部分的に実装していないものや変更したものがございます。
※あくまで個人的な記録用として残しますので、こちらのカスタマイズを参考にされる方は自己責任でお願いいたします。
※カスタマイズの際はバックアップを残しましょう。
バックアップ用のデザイン専用のサブブログを制作したり、文書ファイルに残しておくことをオススメいたします。
- 半年間の過程について
- ブログテーマ「Debriefing」について
- はてなブログの基本をカスタマイズする
- はてなブログの細部をカスタマイズする
- ヘッダー下へ画像見出し(記事リンク)を作成する
- ブログロゴを制作する
- レスポンシブデザイン実装の注意点
- おわりに
半年間の過程について
半年前の記事に、HTMLにボコボコにされている記録が残っていました。
これまでブログなど書いたこともなく、職業柄パソコンも使わないのですべて初めてからのスタートでした。

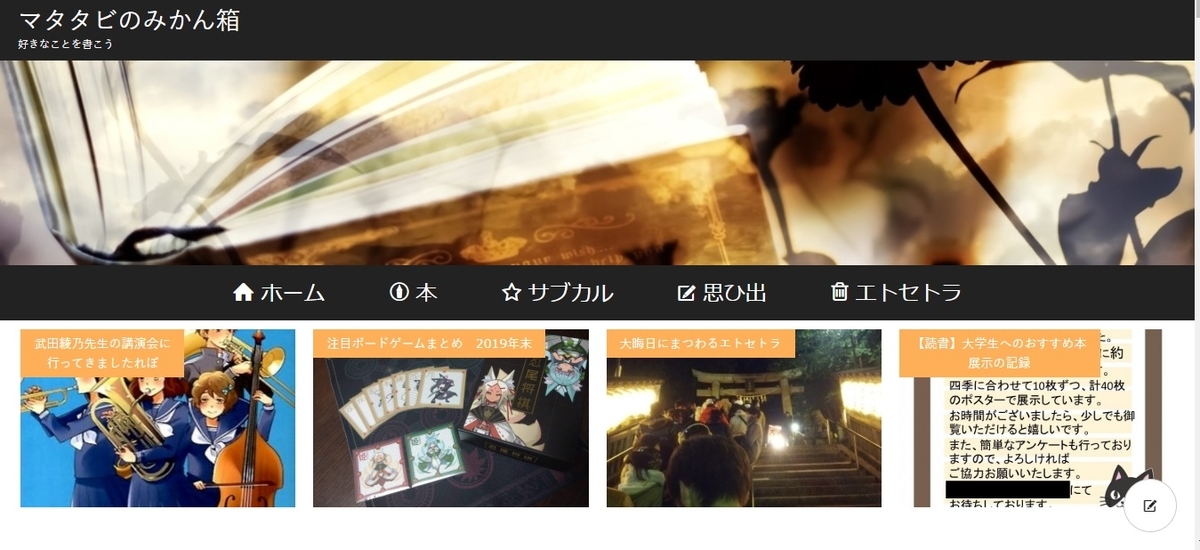
1月度のブログトップがこちら。
休日はパソコンにかじりついて、なんとか想像していたブログへ近づけました。

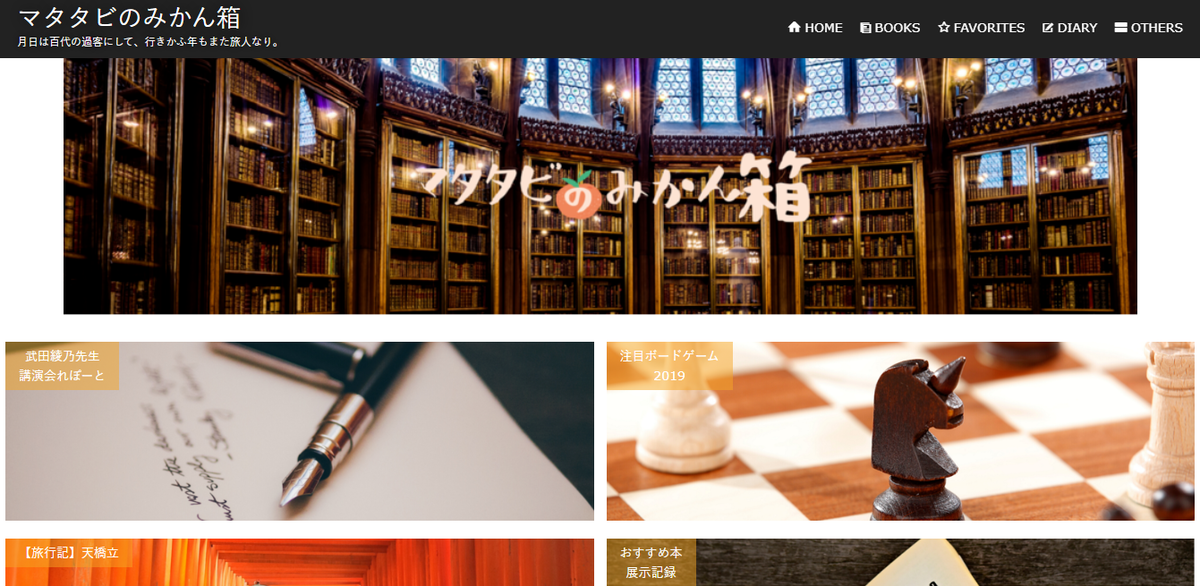
そしてこちらが5月現在のブログトップ。
以前より少しはマシになったかなと感じています。
正直私にとって、ここまでくる道のりは本当に長かったです。
綺麗に出来てとても嬉しく思っています。
4月末からスマホ画面とのレスポンシブ対応(PC画面とスマホ画面を同一のCSSで管理する)も進めました。

ブログのデザインテーマは「三毛猫カラー(黒・茶・白)」「みかん(オレンジ)」「秋」です。
テーマで統一すると何となく綺麗にまとまった気がしました。
ブログテーマ「Debriefing」について
はてなブログテーマは「Debriefing」を使っています。
元々は「ZENO-TEAL」を使っていたのですが、カード型の記事一覧画面は有料会員しか使えないので断念しました。
その後、デザインの落ち着いた感じから「Debriefing」に決めました。
結果的にとても気に入っています。
しかし、「Debriefing」は初心者向けでは無いと感じました。
カスタマイズを楽しみたい初心者の方へ、テーマを選ぶ際に気を付けてほしいのは以下の2点です。
- テーマ製作者のカスタマイズ案内が多い
- 同じテーマを使用する方のカスタマイズ解説が多い
残念ながら「Debriefing」は今のところどちらにも該当しません。
公式のカスタマイズは必要最低限のシンプルなものでした。
そのため私は「ブログをどうデザインしようか?」と考えた時に、まずは先人のデザインを見に行ってイメージの参考にしました。
「Debriefing」はカスタマイズの可能性は豊富なのですが、とても綺麗なデザインをされている方はSEの方が多く、デザインの仕方までは書かれていませんでした。
それでも私はこのテーマを気に入っていたので、いろんなカスタマイズを参考にして何とかここまで来ました。
なので、このテーマはデザインに少し慣れている人向けかなと思います。
はてなブログの基本をカスタマイズする
カスタマイズを進めるにあたって、様々な作り方を調べました。
しかし、「このメニューの名称は何て言うんだ?」「この言葉はどこの部分のこと?」と知識が足りず、検索をかけるスタートにすら立てませんでした。
忘れないように、出来るだけ初歩から記録を残しておきます。
とりあえずはてなブログの構造と名称を覚えていきました。
まず何をしたら良いのか分からないのでこちらを参考にしました。
見出しのカスタマイズ
見出しのカスタマイズはこちらから。h1,h2,h3,h4の違いを覚えます。
目次のカスタマイズ
目次のカスタマイズはこちらを参考にしました。
ボックスデザインはこちらを参考にしました。
強調マーカーの導入
太字の装飾を追加します。
初歩的ですが、ここまで触るとだいたいHTMLとCSSのことが分かってきました。
色コード参照
このとき色コードの存在を初めて知りました。
色を透過させる際はRGBの三原色で指定しています。
はてなブログの細部をカスタマイズする
ヘッダーへグローバルメニューを追加する
グローバルメニュー(ヘッダー下のカテゴリメニュー)の制作は難航しました。
というのも、理想を求めて他のブログテーマの式をコピーしてきても、はじかれてしまったからです。
CSSジェネレーターを調べて1月度トップのような形になりました。
しかしジェネレーターのサービスが終了したので、式の構造が分からなくなりました。
4月のレスポンシブ対応に合わせて、テーマ推奨のものに変更にしました。
debriefing-theme.hatenablog.com
スマホ画面においてハンバーガーメニュー、トグルメニュー(ボタンをタッチすることによって現れるメニュー)に対応しますので、特にこだわりが無ければこちらを使用すると良いでしょう。
階層化(サブメニューを出す)するには別でコードを調べる必要があります。
カテゴリ名の頭にはブロギコン(はてなブログに初期実装されているアイコンフォント)を使用しています。
orefolder-sample.hatenablog.com
サイドバーへTwitterを埋め込む
こちらを参考にしました。
Twitterのタイムラインの長さ、表示ツイート数も調整出来ます。
もちろん鍵垢は表示されません。
サイドバーへ本棚(ブログパーツ)を埋め込む
ブクログという読書記録サービスが提供しているブログパーツを採用しています。
しかし、こちらは2019年に提供が終了しました。
終了しているのに表示されているサイトがあるのはなぜだ…?と思ったので復元方法を探して参考にさせていただきました。
本棚のラインナップは事前にブクログで指定します。
注意していただきたのですが、本棚のラインナップは自動更新されないので、更新したい場合はブログパーツの式を貼り付け直す必要があります。
サイドバーへSNSアイコンを実装する
参考先の式とアイコンを変更して、noteと読書メーターへのリンクを作成しています。
吹き出し機能を実装する
吹き出しに関しては別記事に載せています。
この辺りから、CSSが渋滞したため下方に新規のCSSを打ち込むと反映されなくなりました。
カテゴリを階層化する
親カテゴリと子カテゴリで階層化することが出来ます。
カテゴリの分類がまとまってきたら整理してみるのも良いと思います。
ヘッダー下へ画像見出し(記事リンク)を作成する
記事下の見出し画像は私が一番時間がかかった部分であり、実は今もまだ全容が理解できていません。
まずこちらの記事を参考にさせていただきました。
複数のBOXを一列に並列する式です。
私はこちらを応用して2個ずつ並列しています。
マウスオーバー(マウスを当てた際のアニメーション)の式も付いていたので利用させていただいています。
細かい調整のためにはCSSのボックスモデルの基礎をかじる必要性があります。
ボックスに記事のタイトルを付ける方法はいくつかあります。
- 画像に文字を編集する(上記事参照)
- テキストボックスを設置する
私はテキストボックスを画像下部に設置し、画像との上下関係を付与して画像上部へ固定しています。
ただし、試す場合は記事上のボックスデザインと喧嘩する可能性があるので注意が必要です。
こちらの記事を参考にさせていただいて調整することで、文字を重ねています。
ブログロゴを制作する
ブログロゴはCanvaを使用しました。
透過素材なので画像に張り付けるのが容易です。
またトップ用の画像もCanvaの無料サービスを利用しています。詳しくは上記の記事を参照して実際に使ってみてください。
レスポンシブデザイン実装の注意点
はてなブログはスマホ用の基礎画面が用意されていますが、PCの見出しカスタマイズなどはレスポンシブにしなければ反映されません。
実装される場合の注意点を書いておきます。
「Debriefing」はレスポンシブデザインに対応していますが、注意点がいくつかあります。
まずトップにある画像は中央が優先して表示されます。
ただし、CSSの内容によっては変更可能であると思います。
次にスマホ画面のデフォルト文字は小さいので大きくする必要があります。
上記の記事のCSSは「見出し」デザインを省いて文字を大きくする式です。
使用の場合は「見出し」デザインを自分のブログデザインに置き換えてください。
スマホ画面のデザインもPC上で可能になるので、可能性はさらに広がります。
現在は下記記事を参考にボトムスメニューも実装してみました。
しかし特に使い道を考えていなかったので放置しています。
ブログの下に、推しのVtuberへ飛ばすリンクを実装しました。
— マタタビ (@matatabi6785) 2020年4月25日
何の役にもたちません。 pic.twitter.com/Xq07RDxAXx
おわりに
以上、半年のデザイン備忘録でした。
理解が足りず、説明が間違っている部分があるかもしれません。ご了承ください。
だんだんカスタマイズの仕方が分かってきたので、数か月後にはまた大きく変わっている可能性もありますね。
これからも記事を増やしつつ、デザインにも力を入れられたらと思います。
最後までお読みいただきありがとうございました。




